KoalaはWin,Mac,Linuxなどマルチプラットフォーム動くGUIのコンパイラです。
対応言語はSass(Compass),Less, CoffeeScriptです。
インストールはこちらからご使用のOSを。
現時点のバージョンはv1.0.0v1.3.0です。リリースしたてですね。
動作には予めRubyのインストールが必要です。
※v1.3.0になったので少し修正しました
koala使いかた
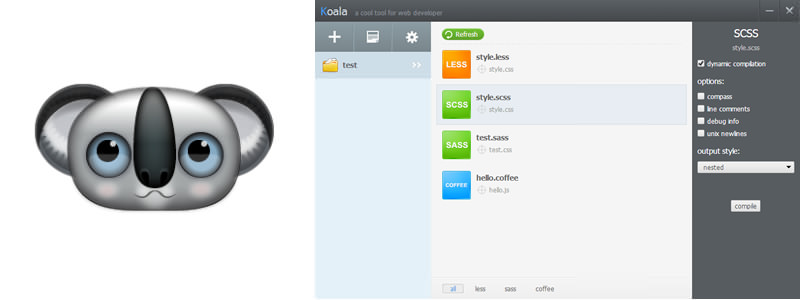
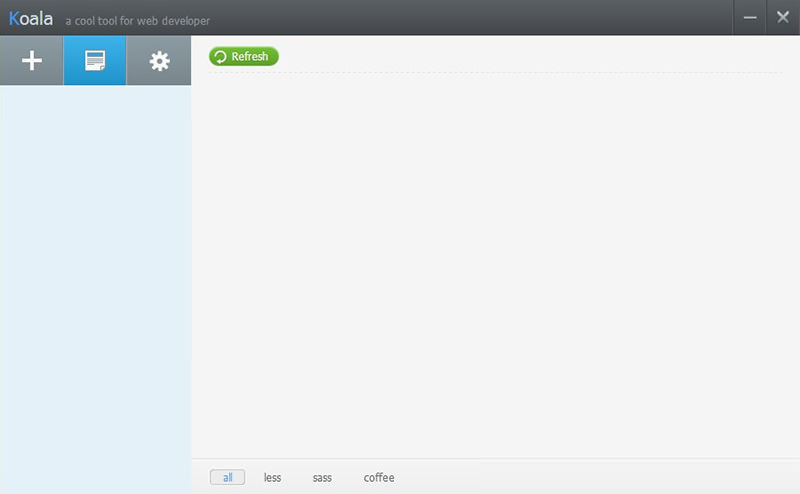
 ややフラットUIてきなインターフェイス。
ややフラットUIてきなインターフェイス。
プロジェクト登録
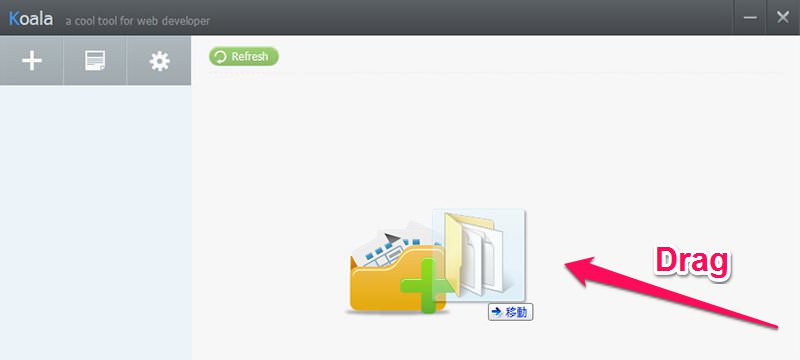
 「+」ボタンでフォルダを選択するか、
「+」ボタンでフォルダを選択するか、
作業フォルダをドラッグすればプロジェクトが登録されます。
基本これだけでSass,Less,Coffeeのコンパイルをしてくれます。
書き出し設定
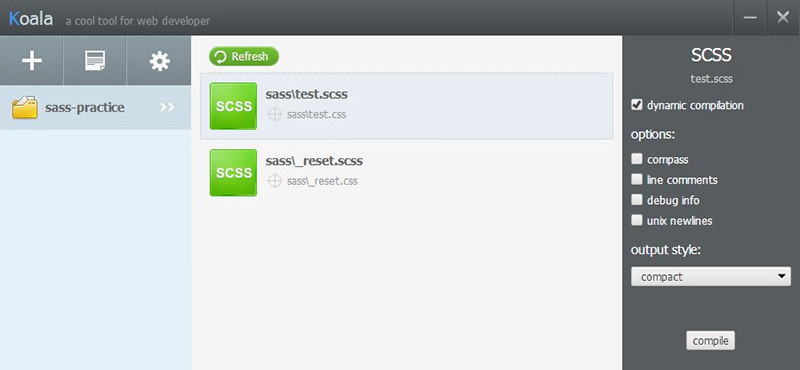
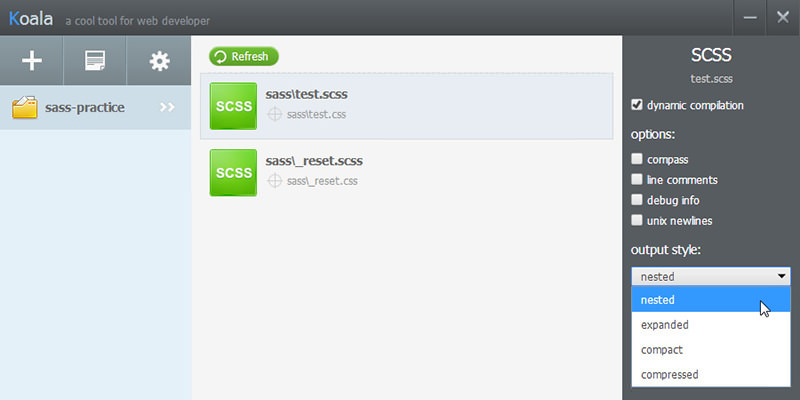
 scssの緑のファイルアイコンをクリックすると画面右にオプションメニューが現れます。
scssの緑のファイルアイコンをクリックすると画面右にオプションメニューが現れます。
「dynamic compilation」をチェックすると動的コンパイルが始まります。
デフォルトでチェックは入ってます。

その他の設定として
- compass ・・・ フレームワークcompassを使用するか。
- line comments ・・・書き出す際にSassの行数コメントをいれるか。
- debug info ・・・ デバッグ用タグ@media -sass-debug-infoをいれるか。
- unix newlines ・・・unixの改行コードにするか。
- output style ・・・書き出しスタイルが指定できます。
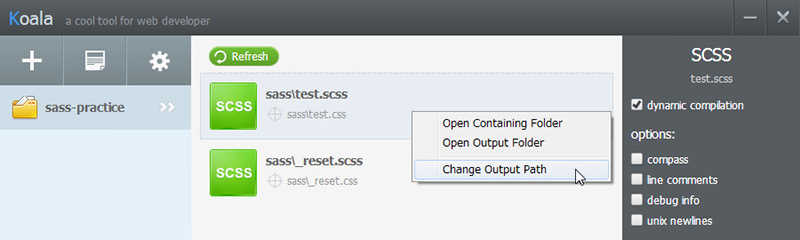
 コンテキストメニューで書き出し場所を指定できます。
コンテキストメニューで書き出し場所を指定できます。
デフォルトはsassファイルと同じ場所に書き出されるみたいです。
(追記)v1.3から「open File」、「Delete」などの項目も増えたようです。
セッティング

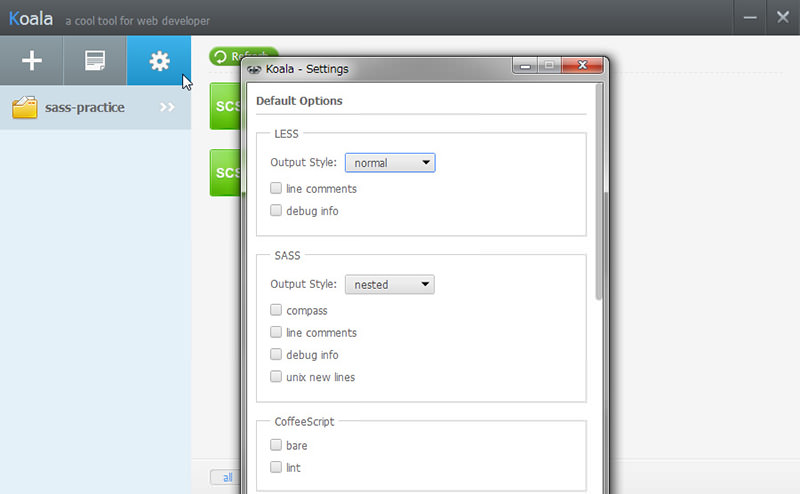
歯車マークでデフォルトのセッティングメニュー。
Sass,Lessは書き出し方法やオプションのデフォルト設定ができます。
CofeeScriptのbereオプション、lintオプションを設定できます。
言語設定もありましたが英語と中国語のみでした。
+マークと歯車マークの間の紙のマークはエラーログでした。
追記

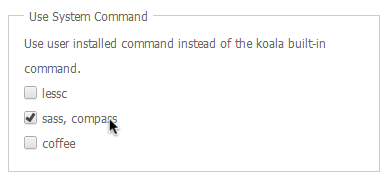
v1.3.0でシステムのSass,Compass,Less,Coffeeが使えるようになりました。
使ってみて…
WindowsのフリーのGUIコンパイラは実質Scoutしかない気がするので、koalaの登場は嬉しいですね。
現状、コマンドで実行するよりコンパイルの速度がちょっと遅いのでアップデートでコンパイルが速くなるのを期待ですね。 v1.3.0からシステムのSassも使えるのでコンパイルめっちゃ速くなってます。
最近更新の無いScoutより今使うならこっちの方がいいかもしれません。
バージョンアップのお知らせがkoala作者から@mentionが来たのはビックリしました。ありがとう。
@TheSassWay @chriseppstein @hcatlin @sou_lab #LESS/#Sass/#Compass/#CoffeeScript gui compiler Koala v1.3.0 released. http://t.co/nTd50hZVDY
— Ethan Lai (@OKLai) May 24, 2013
春です。まだSassってない人はSassりませんか?(*´Д`*)サスサス