先日、Sass,Less,Coffee対応のアイコンが不気味カワイイGUツールKoalaがバージョン1.4になりました。わりとがっつりパワーアップしたので、また紹介します。Koalaで二回目の記事です。
インストールや基本的な使いかたは前回の記事を参考にしてください。
バージョン1.4の新機能
公式サイトのChangelogを見ると、
- Fix bug: version 1.4.0 can’t run.
- New features: project settings, see the doc here.
- Compass full supports.
- Minimize on startup.
- Press “Esc” key to close the settings and log window.
- Update Less to version 1.4.0.
- Update CoffeeScript to version 1.6.3.
- Add Japanese language.
- Improved UI.
色々書いてますが、メインの機能追加は
- Compassフルサポート
- プロジェクトファイル採用
- 日本語対応
目玉は日本語対応でしょう。日本語対応のGUIコンパイラーは初だと思います。
日本語化しました。俺が。
あと、プロジェクトファイル採用も何気に熱いのでそれも紹介します。
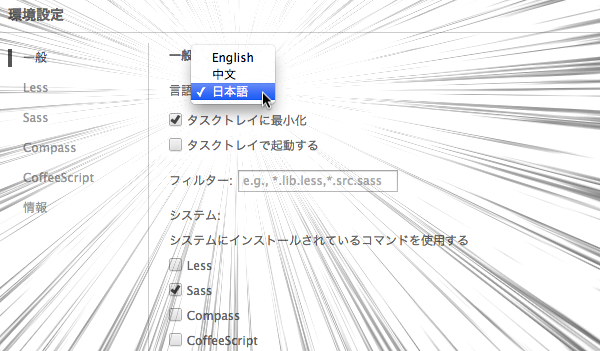
日本語対応

Koalaは英語と中国語に対応していたので、日本語にしてPullRequestしてみました。
そしたらあっさりPullしてくれて、1.4出す直前に逆PullRequestの依頼が来て新機能を訳しました。
ちゃんと日本語になっていると思いますが、もしもおかしな訳があったらR PullRequestで追加修正してくださいm(_ _)m
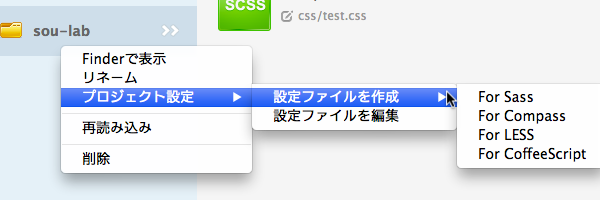
設定ファイル

プロジェクトごとに設定ファイルを作成できるようになりました。
koala-configというjsonファイルをプロジェクトルートに作成し、そこでプロジェクトの設定をします。
設定するオプションの中身はほとんどCompassのconfig.rbと一緒です。
Sassのプロジェクトファイルを開いてみます。
// Sass project settings, you can edit it and set custom settings.
{
"language": "sass",
// Set this to the root of your project. Defaults to "/".
"http_path": "/",
// The directory where the sass stylesheets are kept. It is relative to the http_path.
"sass_dir":".",
// The directory where the css stylesheets are kept. It is relative to the http_path.
"css_dir": ".",
// Compile options of Sass.
"options": {
// Output style. Can be nested (default), compact, compressed, or expanded.
"output_style": "nested",
// Emit comments in the generated CSS indicating the corresponding source line.
"line_comments": false,
// Emit extra information in the generated CSS that can be used by the FireSass Firebug plugin.
"debug_info": false,
// Use Unix-style newlines in written files.
"unix_newlines": false
},
// Other compile options, use the full name of options.
// e.g, ["--scss", ... ,"--no-cache"].
// Run the command 'sass -h' to see more options.
"custom_options": [],
// An array of filesystem paths or importers which should be searched for Sass templates imported with the @import directive.
"include_paths": [],
// A array of ruby libraries, require them before running Sass.
"require_libs": []
}
ちなみにここはリクエストが無かったので訳してないです。
でも、Sassのオプション名と一緒なのでわかるとかなと。
このファイルでSassファイルの場所、CSSのアウトプットパス、スタイルなどをプロジェクトごとに指定できます。
custom_options
“custom_options”にコマンドオプションを書けば拡張ができます。
これが何気に熱い。Sassの新機能もKoalaが対応しなくても使えます。
"custom_options": ["--sourcemap"],システムのSassを3.3アルファ版にしてKoalaで使用し、「–soucemap」オプションを付ければでソースマップも書き出すことができました。
ロードパスでインクルードしたり、Rubyファイルの関数もrequireできますね。
ある意味、無限に拡張できます。
Compassフルサポート

今までのバージョンはCompassのMixinを使えるくらいでしたが、画像読み込みやCSSスプライトなど全ての機能が使用できる様になりました。
koala-config.json同様にconfig.rbも作成することができ、設定を読み込んでくれます。
ちなみにkoala-config.jsonとconfig.rbがプロジェクトルートに存在するとconfig.rbを優先する模様。
ということで
KoalaはGithubで公開されているのでPullRequestや新機能の提案をしてみてもいいと思います。
開発者のOKLaiさんはちゃんと対応してくれますし、エラーとかバグも報告すると修正してくれます。
日本語のGUIツールも出たことだし、まだSassってない人はそろそろSassりましょう。(:.;゚;Д;゚;.:)サスサス
実は、このKoalaの日本語化も完全に善意でやった訳ではなく、とある理由で使いたいこともあり日本語化した訳ですが、それはまた。のちほど記事にでも。